mutations 란?
- state의 값을 변경할 수 있는 유일한 방법이자 메서드
(state가 뷰에서 data라면, mutations는 뷰에서 methods와 같은 역할을 한다.)
commit() : 뮤테이션을 동작시키는 명령어 [ commit('뮤테이션명', .... ) ]
첫번째 인자는 항상 state, state를 변경하기 위해 다른 인자들을 함께 전달할 수 있다.
//store.js
state: {
num : 10
}
mutations: {
printNumber(state) {
return state.num
},
sumNumber(state, num) {
return state.num + num
},
updateState(state, payload) {
return state.num += payload.num
}
}
//App.vue
this.$store.commit('printNumber') //첫번째 인자로 항상 state를 가져온다
this.$store.commit('sumNumber', 20);
this.$store.commit('updateState', { //key, value형태로 넘김
str: 'update state',
num: 20
});
state는 왜 직접변경하지 않고 뮤테이션으로 변경할까?
- 여러 개의 컴포넌트에서 state값을 변경하는 경우 어느 컴포넌트에서 해당 state를 변경했는지 추적하기 어렵다. 뮤테이션을 통해서 변경했을때 state를 뷰 개발자도구에서 추적이 가능하다.
- 특정 시점에 어떤 컴포넌트가 state를 접근하여 변경한 건지 확인하기 어렵다.
- 따라서, 뷰의 반응성을 거스르지 않게 명시적으로 상태 변화를 수행. 반응성, 디버깅, 테스팅 혜택
실습
1. TodoInput.vue
emit으로 작성했던 코드를 뮤테이션을 사용해서 변경해보자.

2. store.js
TodoInput.vue -> App.vue로 넘겼던 'addTodoItem' 메소드를 store의 뮤테이션을 활용해서 변경해보자.
- 뮤테이션 안에서 state에 접근할 때는 첫번째 인자인 state에서 그 안에 속성으로 접근한다.

3. App.vue에 있던 메소드 코드들을 모두 store에 옮겨보자.
App.vue


-> App.vue 변경


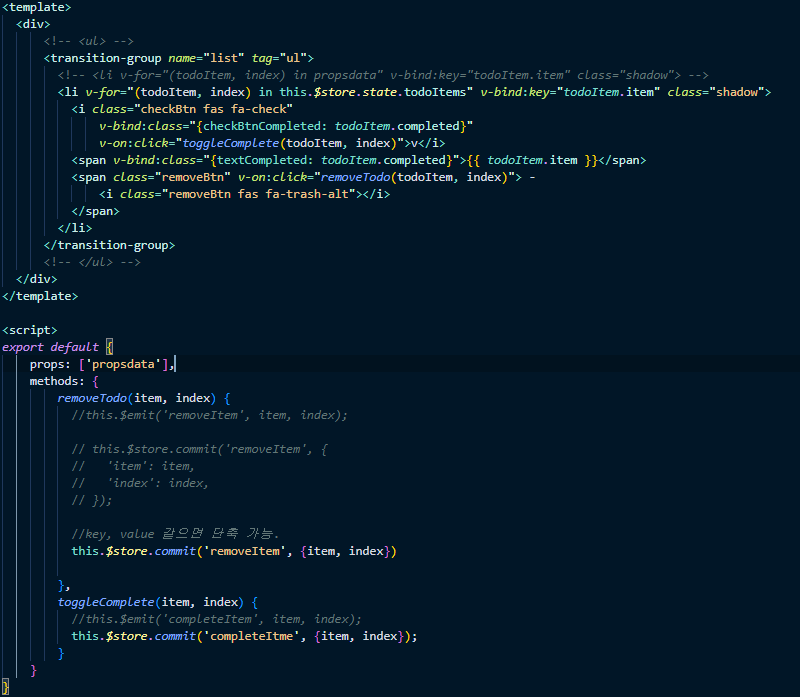
TodoList.vue 변경

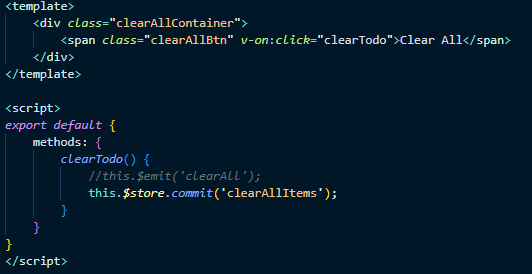
TodoFooter.vue emit 변경

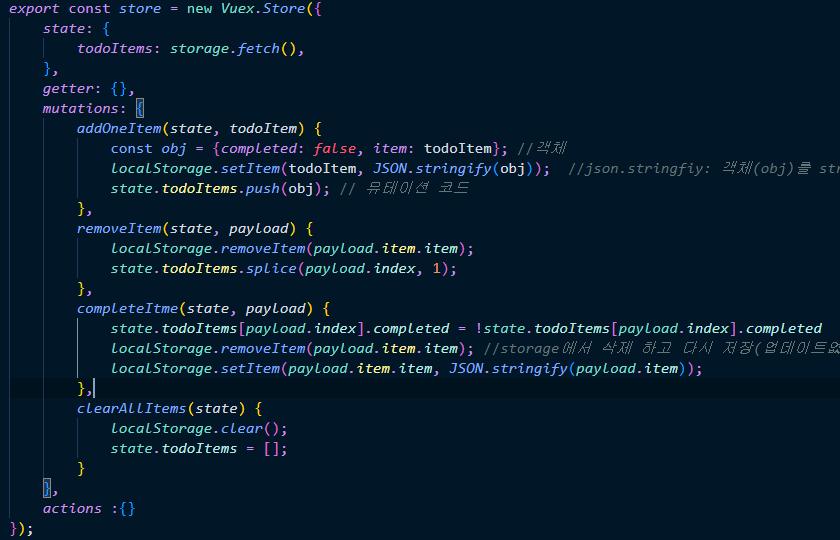
store.js 추가

- 인프런 캡틴판교 Vue.js 강좌 스터디 및 정리 포스팅
'개발 > Vue' 카테고리의 다른 글
| [Vue] v-if 와 v-show 차이점 (0) | 2022.08.09 |
|---|---|
| [Vuex] Vuex actions란? actions 이해하고 사용하기 (0) | 2022.08.09 |
| [Vuex] Vuex getters란? getters 이해하고 사용하기 (0) | 2022.07.17 |
| [Vue] Vuex state란? state 이해하고 사용하기 (0) | 2022.07.17 |
| [Vue] Vuex 설치 및 처음 사용하기 (0) | 2022.07.16 |

