https://vuex.vuejs.org/installation.html#direct-download-cdn
Installation | Vuex
Installation Direct Download / CDN https://unpkg.com/vuex@4 Unpkg.com provides NPM-based CDN links. The above link will always point to the latest release on NPM. You can also use a specific version/tag via URLs like https://unpkg.com/vuex@4.0.0/dist/vuex.
vuex.vuejs.org
1. 터미널에서 아래 명령어를 입력하여 설치한다. (라이브러리 버전 명시 해줘야한다)
npm install vuex@3.6.2
2. 설치가 완료되면 package.json 폴더에 추가된걸 확인 할 수 있다.

3. store.js 파일을 만들어주자. components 와 같은 계층에 store라는 폴더명으로 만드는 것이 통상적이다.

4. store.js에 아래와 같이 Vuex를 import 하고, Vuex를 Vue에서 사용 가능하도록 만든다.

5. store.js에 생성한 store를 main.js에 추가한다.

6. vuex의 state를 사용해보자.
store.js에 state코드를 추가한다. (state는 뷰의 데이터와 비슷한 역할은 한다.)

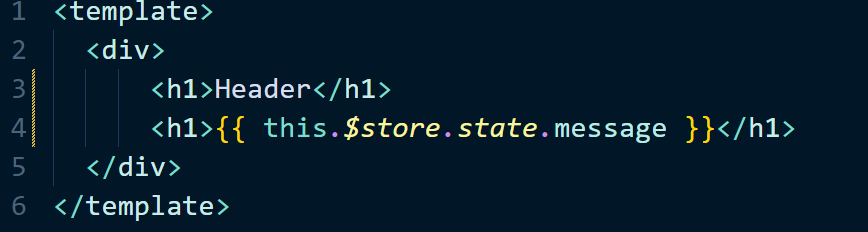
7. Test.vue(실제 사용하는 뷰파일)에서 state를 사용가능하다.


뷰개발자도구에서 확인 가능하다.


'개발 > Vue' 카테고리의 다른 글
| [Vue] v-if 와 v-show 차이점 (0) | 2022.08.09 |
|---|---|
| [Vuex] Vuex actions란? actions 이해하고 사용하기 (0) | 2022.08.09 |
| [Vuex] Vuex mutations란? mutations 이해하고 사용하기 (0) | 2022.07.17 |
| [Vuex] Vuex getters란? getters 이해하고 사용하기 (0) | 2022.07.17 |
| [Vue] Vuex state란? state 이해하고 사용하기 (0) | 2022.07.17 |

