반응형
state란 여러 컴포넌트 간에 공유할 데이터
뷰의 데이터랑 똑같이 사용하는데, 여러 컴포넌트에 데이터가 공유가 된다는 점이 다르다.
//vue
data: {
message: ‘hello Vue.js’
}
//vuex
state: {
message: ‘hello vue.js!’
}//vue
{{ message }}
//vuex
{{ this.$store.state.message }}
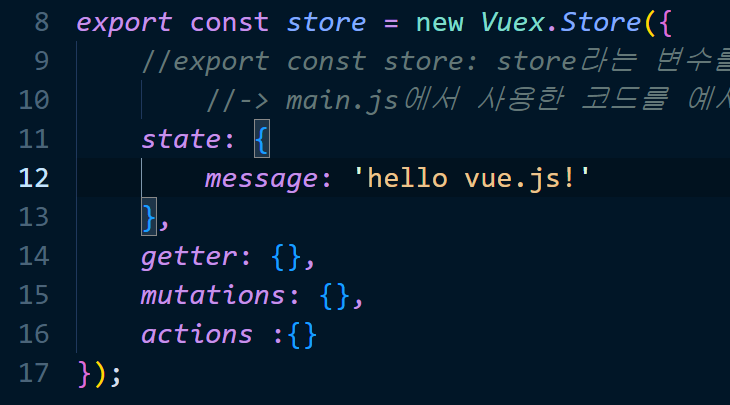
1. 간단한 데이터 사용
store.js에 state코드를 추가한다.

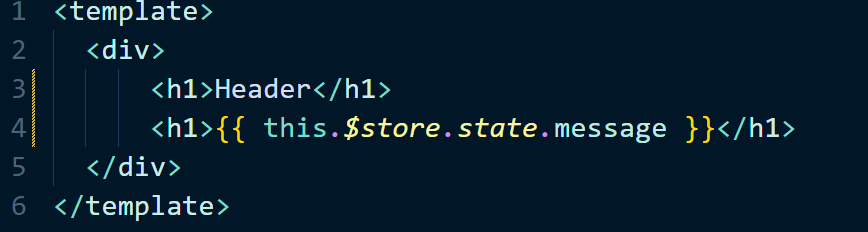
Test.vue(실제 사용하는 뷰파일)에서 state를 사용가능하다.


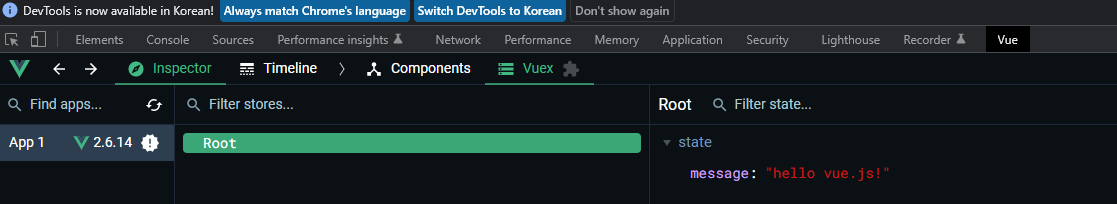
뷰개발자도구에서 확인 가능하다.

2. 배열 사용
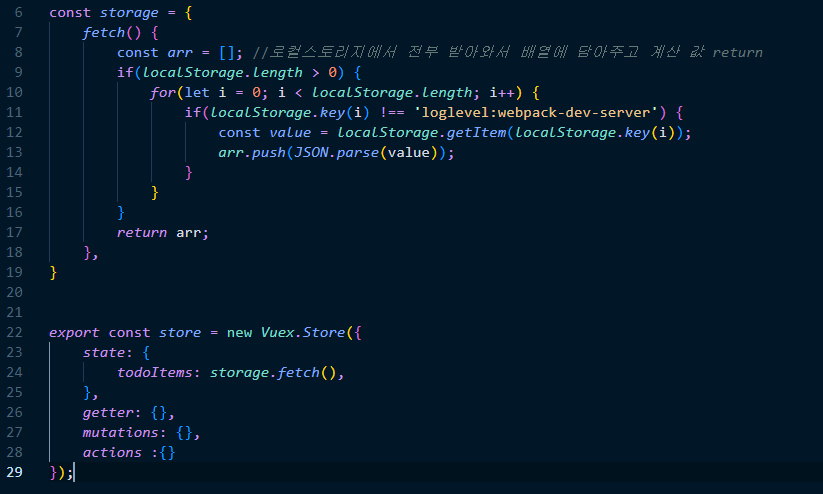
store.js
state에 배열을 저장한다.

TodoList.vue
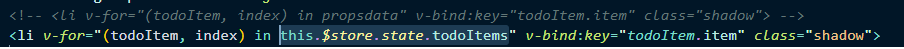
App.vue에서 v-bind:propsdata="todoItems" 를 사용해 가져온 propsdata 속성을 사용하지 않고 (주석 참고)
해당 위치에 this.$store.stat.todoItems를 사용할 수 있다.

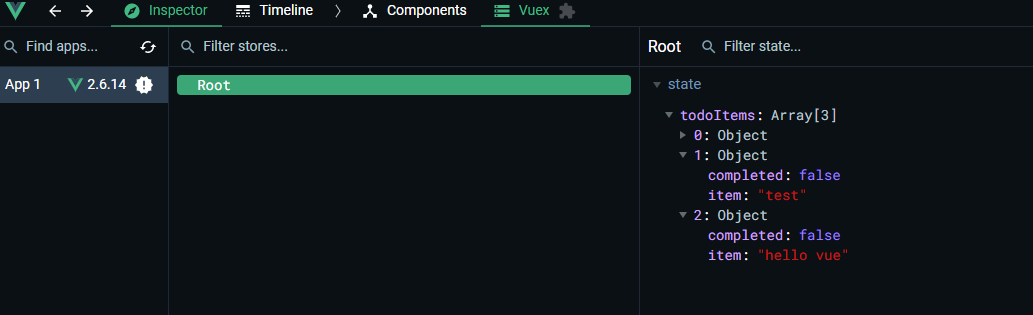
todoItems에 저장된 배열이 뷰개발자도구 Vuex state에서 확인 가능하다.

- 인프런 캡틴판교 Vue.js 강좌 스터디 및 정리 포스팅
(이 강의 들어주세요.... 최고임 ....)
반응형
'개발 > Vue' 카테고리의 다른 글
| [Vue] v-if 와 v-show 차이점 (0) | 2022.08.09 |
|---|---|
| [Vuex] Vuex actions란? actions 이해하고 사용하기 (0) | 2022.08.09 |
| [Vuex] Vuex mutations란? mutations 이해하고 사용하기 (0) | 2022.07.17 |
| [Vuex] Vuex getters란? getters 이해하고 사용하기 (0) | 2022.07.17 |
| [Vue] Vuex 설치 및 처음 사용하기 (0) | 2022.07.16 |

