간단한 홈페이지를 개발 중 문의하기 메일연동이 필요했습니다.
서버를 사용하지 않고 html에서 구글 메일을 연동해 사용할 수 있습니다.
참고
https://github.com/dwyl/learn-to-send-email-via-google-script-html-no-server#how
GitHub - dwyl/learn-to-send-email-via-google-script-html-no-server: An Example of using an HTML form (e.g: "Contact Us" on a web
:email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to collect d...
github.com
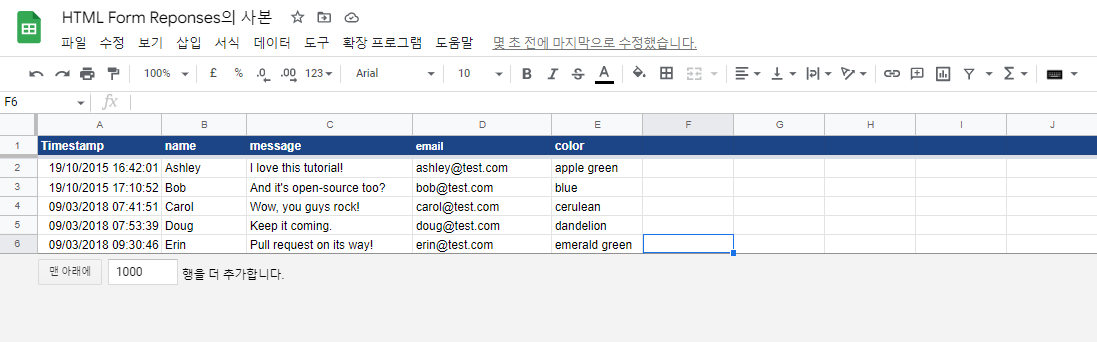
1. 스프레드 시트를 만듭니다.
Sample: https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy
Google Sheets: 로그인
이메일 또는 휴대전화
accounts.google.com


스프레트 시트의 컬럼이름이 메일에 들어갈 정보들이 됩니다. ex)color컬럼->phone컬럼으로 변경하고 핸드폰 번호를 저장할 수 있습니다.
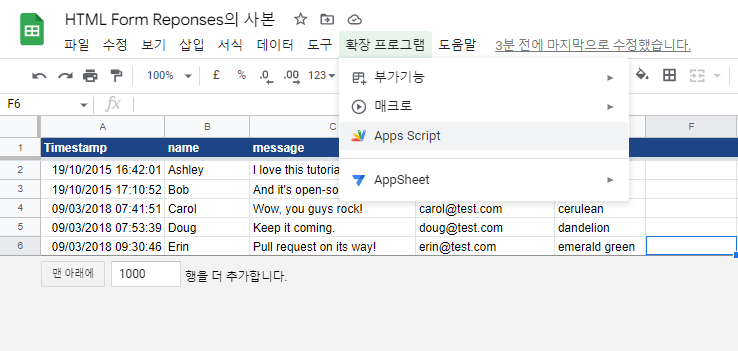
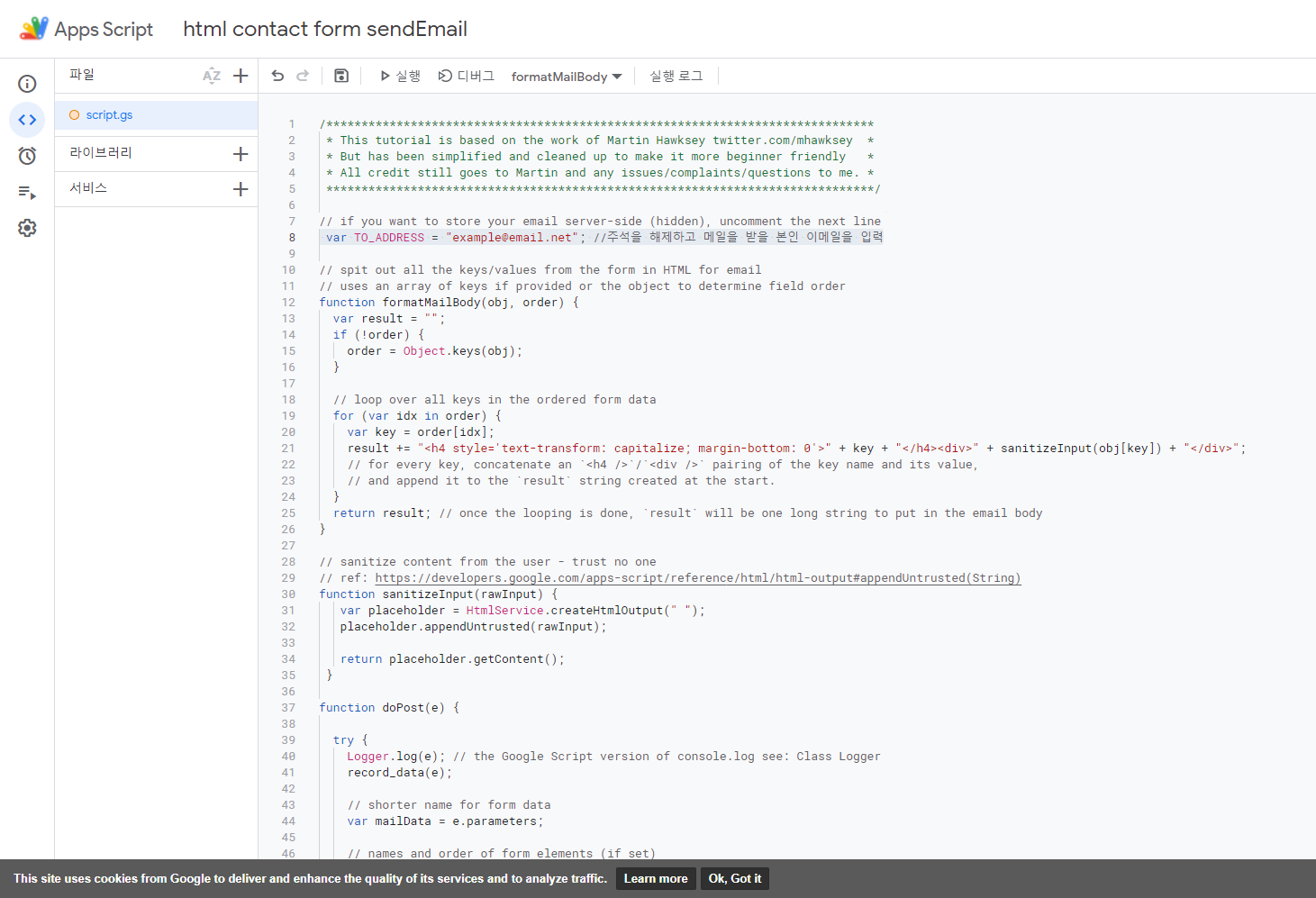
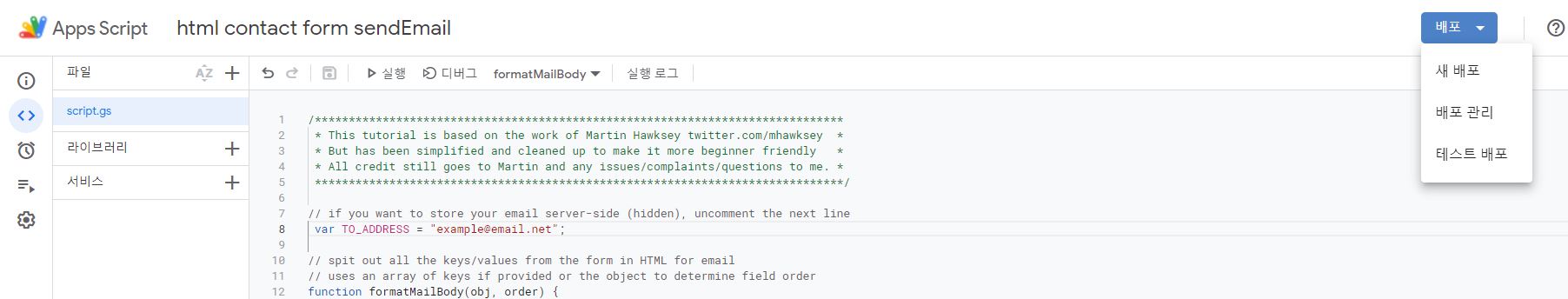
확장프로그램 ->Apps Script 클릭

8번째 줄 TO_ADDRESS 주석을 해제하고 본인 이메일을 입력

배포-> 새배포 클릭

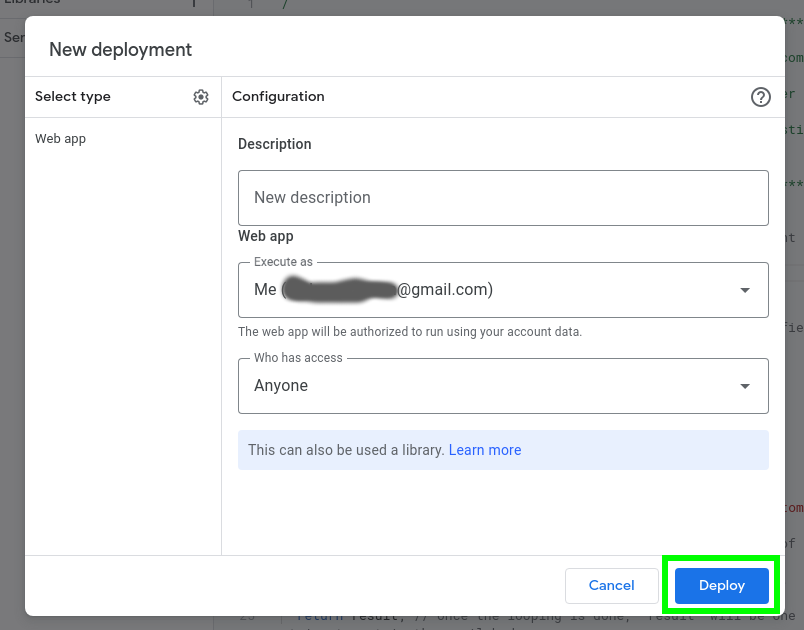
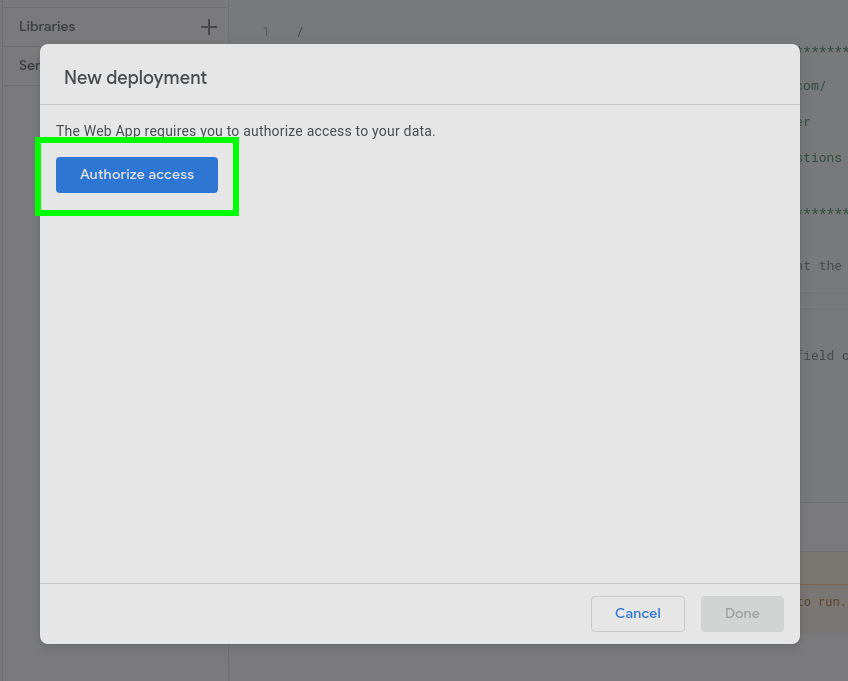
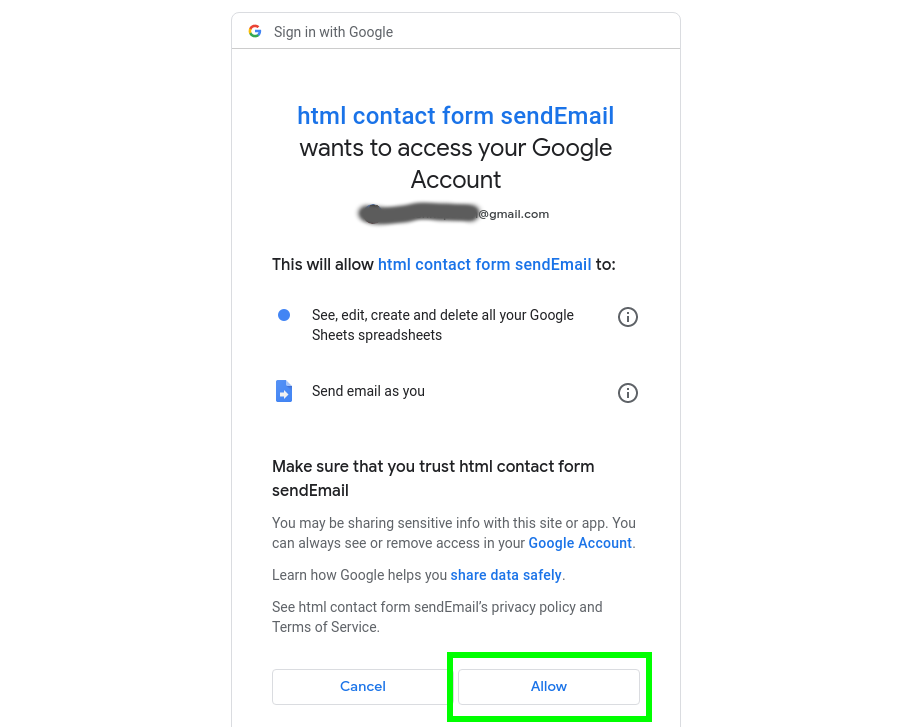
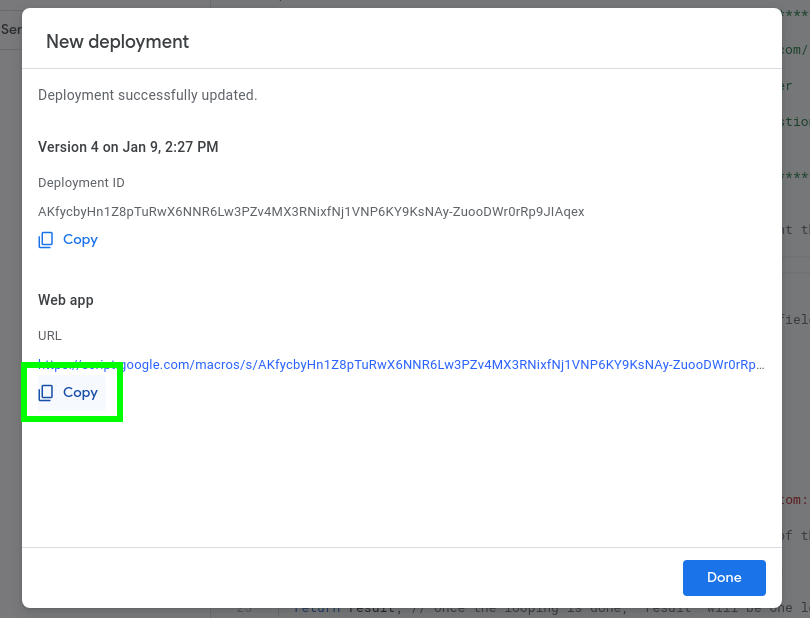
새 배포를 클릭 후 순서대로


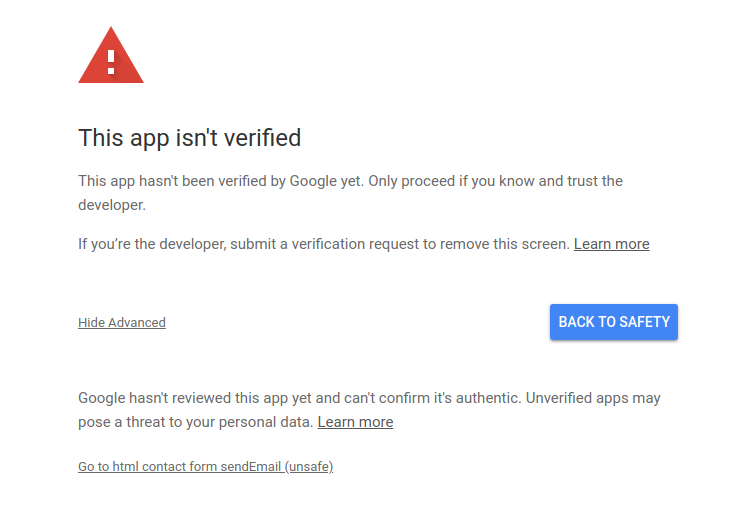
가장 하단에 Go to html contact form sendEmail(unsafe)클릭



URL을 복사해서 html form action에 추가합니다.
clss="gform" method="POST" 추가합니다.
button type="submit"은 사용하지 않습니다.
<form name="sentMessage" class="gform" method="POST" action="URL 붙여넣기">
<!-- method post, class="gform" 필수 -->
<input type="text" id="name" name="name" required="required" />
<input type="text" id="phone" name="phone" required="required" />
<input type="text" id="email" name="email" required="required" />
<input type="text" id="email" name="email" required="required" />
<button id="sendMessageButton">Send Message</button> <!--type="submit" 속성이 없어야 한다. -->
</form>
메일이 전송하면
스프레드시트에도 내용이 추가됩니다.
'개발 > javascript&jquery' 카테고리의 다른 글
| Rest Parameters 나머지 매개변수 (0) | 2025.01.04 |
|---|---|
| 복잡한 인자 관리하기 (0) | 2025.01.04 |
| 함수선언식 함수표현식 차이 (0) | 2022.07.09 |
| ES5 특징 - 변수 Scope(스코프), Hoisting(호이스팅) (0) | 2022.07.09 |
| [jQuery] Dom&Node 관계 / Dom객체 (0) | 2020.03.04 |